Viewing large diffs on GitHub is a bit of a pain in the ass. I made a Chrome extension to make it slightly better.
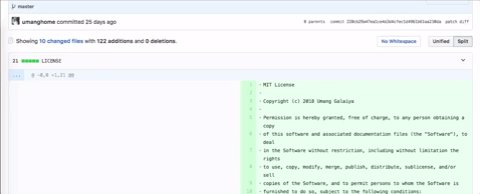
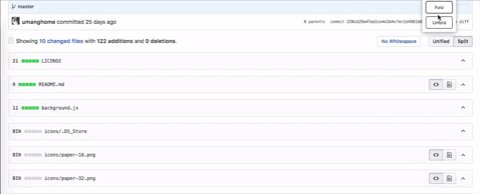
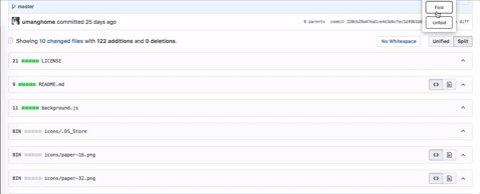
If you spend quite some time comparing commits or branches or just reviewing large PRs in general, you might have noticed your browser taking a performance hit while you are in GitHub's compare view and there are just a bit too many files in the diff. Folding some files helps, but that's a lot of manual effort. Let's automate it.
There are exactly two reasons why I prefer files to be folded:
- My browser doesn't take a performance hit.
- If there is only one file open, I know I have looked at all the files above it and need to look at all the files below it. Kind of like a bookmark, maybe?
I messed around with DevTools a bit and wrote some JS that I can execute in the console to fold all the files, but then I had to press the up arrow key multiple times to reach the command, or if it's been a long time, look for it wherever I had stored it. Again, too much effort to do something trivial.
I got a little annoyed and decided it shouldn't be this difficult and time consuming. So, I spent some time building a Chrome extension to do this. Ironic, I know.

It's a simple enough tool that does something extremely trivial that GitHub should support by default. Until they do, this Chrome Extension will have to do. Download it from here, and view the source code on GitHub.

Here's to making using the web better.
